
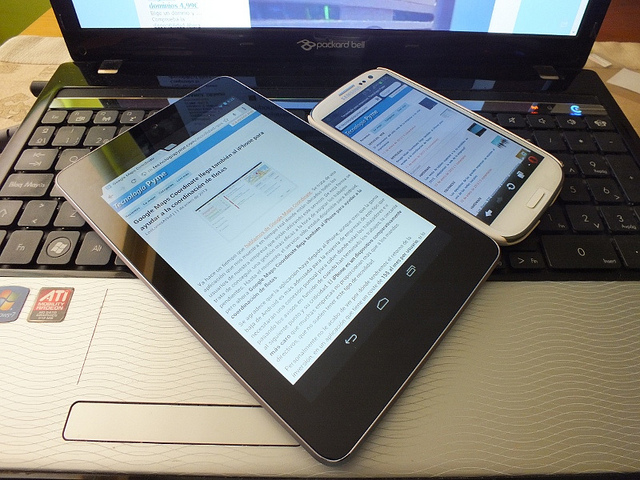
Savvy organizations are making sure their websites can be easily viewed through all kinds of devices. Photo credit: miniyo73
Business websites that are not mobile friendly will drop in search rankings, Google recently warned.
In a recent Webmaster Central Blog post, Google announced it will increase the importance of mobile friendliness as a ranking signal starting April 21.
It states: “This change will affect mobile searches in all languages worldwide and will have a significant impact in our search results.”
The wording implies the algorithm change will not impact search results requested on a desktop computer. However, due to the increasing use of cell phones and tablets, the latest update should not be taken lightly, even by B2B websites with little mobile usage at the present time. Usage of mobile devices is increasing rapidly even by office workers.
Huge Impact on Local Search Results
Businesses that rely on local search results, which are heavy with mobile web traffic, will especially suffer if they are not mobile friendly.
According to Google, 94% of people with smartphones search for local information on their phones. Interestingly, 77% of mobile searches occur at home or at work, places where desktop computers are likely to be present.
The need to be mobile-friendly applies to corporate websites as well as ecommerce websites.
Responsive Design
Changes needed for a website to become “mobile friendly” require changing the HTML code to “responsive design.” Without responsive design, web pages are difficult to read on mobile devices, requiring horizontal scrolling to see a full line of text. The inconvenience of scrolling often causes mobile device users to leave the site. Websites with responsive design automatically configure the display appropriately on any size or type of mobile device.
Google is typically secretive about how and when it changes its algorithm for ranking of search results. This time it’s being completely upfront. SEO and web design circles are all aflutter about the algorithm change. Some are even calling the coming change “mobilegeddon.”
Experts recommend taking these steps to achieve responsive design.
To find if your web pages are mobile friendly, visit Google’s Mobile Friendly Test and input the site’s page’s address.
Visit your Google’s Webmaster Tools account to obtain a full list of mobile usability issues with the Mobile Usability Report.
Visit Google’s guide on creating mobile friendly sites.
If your organization is building a website or blog with a content management system like WordPress, Joomla or Drupal, be sure to select a theme with a mobile friendly responsive design.
Some platforms offer plugins, modules or extensions that ensure existing themes are mobile friendly, explains Dan York, senior content strategist at the Internet Society, in his Disruptive Conversations blog post. He’s used two WordPress plugins, Jetpack and W/Ptouch, for this purpose. They provide a quick solution, although the mobile theme may not look exactly like the main theme. (Today, over 60% of corporate websites use WordPress.)
If you don’t use a content management platform with responsive designs or plugins that enable them, consider adopting a development platform that incorporates responsive design. That switch can be an arduous undertaking, but will likely be worth the effort to achieve a mobile-friendly site that is then much easier to maintain.
Hire an Expert
Another option is to learn about coding and website design or hire a developer.
Some tips:
∙ Ask the developer for the references and work examples.
∙ Make sure the developer has expertise and experience on the development platform you want to use.
∙ Make sure the developer understands common tasks mobile customers complete.
∙ Make sure the developer is familiar with Google’s Webmaster Guidelines.
∙ Ask the developer installs Google Analytics.
∙ Make sure the new pages can load quickly.
∙ Sign a contract that commits the developer to improve the design after the initial launch.
Bottom Line: Google’s announced plan to include mobile friendliness as a ranking factor for search engine results underlines the importance of making all web pages easy to view on cell phones, tablets and soon wearables such as watches. Businesses relying on web searches from phones and tablets need to act quickly to make sure their websites are mobile friendly. Savvy organizations serving mostly desktop users may also benefit by switching to mobile-friendly responsive website design.
William J. Comcowich founded and served as CEO of CyberAlert LLC, the predecessor of Glean.info. He is currently serving as Interim CEO and member of the Board of Directors. Glean.info provides customized media monitoring, media measurement and analytics solutions across all types of traditional and social media.





This update by Google affects millions of websites. There are tons of websites which aren’t mobile optimized and they are going to be penalized soon.